
Introduction to JavaScript
Class 1
Welcome!
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun
Welcome!
Tell us about yourself.
- Who are you?
- What do you hope to get out of the class?
- What's your favorite ice cream flavor?
JavaScript is NOT Java

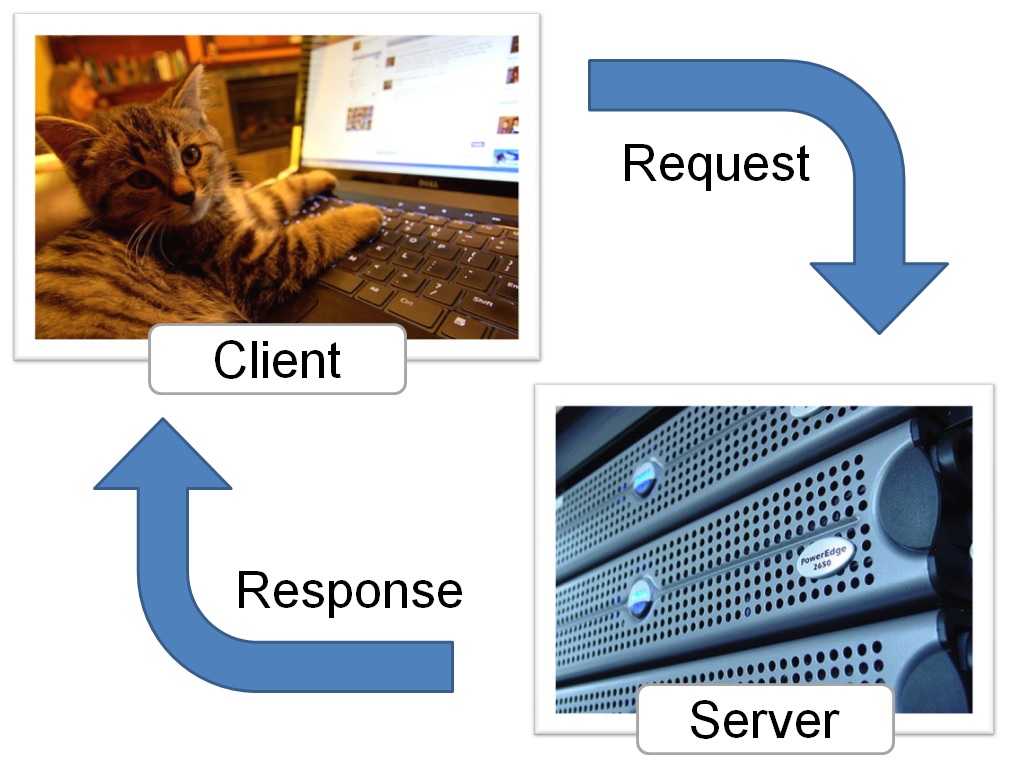
JavaScript is a client-side language

Photo credits: Andrew E. Larson and John Seb Barber cc
JavaScript works with HTML and CSS

Photo credit: Gillicious cc
JavaScript lets you reuse code

Photo credit: Phil Synder cc
What is JavaScript?
- JavaScript is standardized by the "ECMAScript" specifications.
- JavaScript is a client-side processing language. A browser reads the code and runs it directly.
- JavaScript interfaces with HTML and CSS.
- With JavaScript, you can write code once and use it everywhere. Remember, you want DRY code (Don't Repeat Yourself).
- JavaScript lets you build dynamic webpages that respond to input from users.
Let's Develop It
Let's write your first JavaScript program. Make a folder called gdi. Inside, make a new page called index.html. Place this code inside.
<!DOCTYPE html>
<html>
<head>
<title>Test Page</title>
</head>
<body>
<p>This is my awesome JavaScript code.</p>
<script>
alert('Hello World!');
console.log ('Secret message');
</script>
</body>
</html>
Computers need simple, clear instructions

Thinking like a programmer
Computers are great at processing. They are bad at understanding.
When you write a program, you must break down every step into simple pieces.
Example: Draw a Square
- Find a whiteboard and a dry erase marker
- Uncap the dry erase maker
- Hold the marker in your hand
- Place the marker against the whiteboard
- Move your hand 1 foot to the right
- Stop
- Move your hand 1 foot down...
Example: Make a Sandwich
Source: Harvard Students Making Sandwich: CS 50 Algorithm Intro
Basically, computers can be hard to work with!

Photo credit: Dan Hatton cc
So what's up with JavaScript?

Photo credit: Adam Foster cc
How does JavaScript work?
- A user visits a webpage with JavaScript code on it.
- The user's browser (e.g., Chrome) reads the code line-by-line.
- The browser executes (runs) each line of code as it reads it.
- Based on these instructions, the browser performs calculations and changes the HTML and CSS on the page.
- If the browser finds code it doesn't understand, it stops running an creates an error message.
Watch Out!
Every browser interprets JavaScript differently.
You can see what's going on in the console.
Let's Develop It
Open the console. In Chrome or Firefox, use the keyboard shortcut Command + Option + J (Mac) or Control + Shift + J (Windows/Linux).
Open your practice page. Do you see anything in the console?
Try typing in 2 + 2
Script Tags
You can mix JavaScript and HTML. The script tag tells your browser the stuff inside is code, not content.
<script>
CODE GOES HERE
</script>
JavaScript Files
Just like CSS, you can split a long block of JavaScript into its own file.
<script src="path/to/file.js"></script>
Separating Instructions
After each individual statement, you must add a semicolon.
console.log('Hello World!');
console.log('I am glad to meet you');
console.log('I am fuzzy');
Comments
You can leave comments in your code—notes that people can read and computers will ignore.
/*I can make long comments
with multiple lines
like this*/
console.log('Hello World!'); //Or make short comments like this
Getting results onto your screen
Open a popup box.
alert('Hello World!');
Display a message in your console.
console.log('Hello World!');
Add something to the page.
document.write('Hello World!');
Let's Develop It
- Open index.html. Add a comment to the code.
- Try different ways of printing your message.
- Create a new file called mycode.js. Move your code to this file and link it to your page.
Variables
A variable is a place to store values

Photo credit: giulia gasparro cc
Variable Values
- When you first create a variable, it does not have a value (it is null).
- You can set a value for a variable.
- Variables can hold different types of information, like words, numbers, and collections of data.
- The value of a variable can change over time.
Naming Variables
- The variable name is case-sensitive.
- A new variable needs to have a unique name.
- Variable names need to start with a letter, $, or _.
- Variable names can only be made of letters, numbers, $, or _.
Declaring a Variable
To declare (create) a variable, just type the word "var" and the variable name.
var numberOfKittens;It is a good idea to give your variable a starting value. This is called initializing the variable.
var numberOfKittens = 5;Using a Variable
Once you have created a variable, you can use it in your code. Just type the name of the variable.
var numberOfKittens = 5;
console.log (numberOfKittens);
Let's Develop It
In your JS file, create a variable and give it a valid name and a value. Then, display the value.
Numbers!

Photo credit: WJ van den Eijkhof cc
Numbers
Variable can be numbers, either integers or floats (decimals).
var numberOfKittens = 5;
var cutenessRating = 9.6;
The browser will automatically convert integers to floats if needed
Arithmetic Operators
Once you have numbers, you can do math with them!
var numberOfKittens = 5;
var numberOfPuppies = 4;
var numberOfAnimals = numberOfKittens + numberOfPuppies;
Arithmetic Operators
| Example | Name | Result |
|---|---|---|
| -a | Negation | Opposite of a. |
| a + b | Addition | Sum of a and b. |
| a - b | Subtraction | Difference of a and b. |
| a * b | Multiplication | Product of a and b. |
| a / b | Division | Quotient of a and b. |
| a % b | Modulus | Remainder of a divided by b. |
Let's Develop It
Create two variables and try some arithmetic operators. Don't forget to display your results!
Strings
Variable can be strings, groups of characters. You put your string in quotes.
var kittensName = 'Fluffy';If you want to use a quote in your string, you'll need to "escape" it with a backslash.
console.log('I\'d like to use an apostrophe');Playing with Strings

Photo credit: Mike Lawson cc
String Operators
You can put strings together with a +, the concatenation operator.
var kittensName = 'Fluffy ';
var fullName = kittensName + 'McDougle';
console.log(fullName); //Outputs 'Fluffy McDougle'
String Operators
You can also use += to add things to the end of a string.
var kittensName = 'Admiral ';
kittensName += 'Snuggles';
console.log(kittensName); //Outputs 'Admiral Snuggles'
Concatenate!

Let's Develop It
Create two variables, a first name and a last name, and then put them together to make a full name. Don't forget to display your results!
Combining strings and numbers
You can use the concatenate function to mix strings and numbers. When you do this, JavaScript will treat the number like a string.
var numberOfFruit = 6;
var typeOfFruit = 'bananas';
var allTheFruit = 'Wow, I have ' + numberOfFruit + ' ' + typeOfFruit + '!';
console.log(allTheFruit);
Let's Develop It
Create a program to calculate the tip at a restuarant. It should:
- Have variables for the bill pre-tip and the tip percentage
- Calculate the total bill
- Output a sentence like "Your total bill, with tip, is $14.75"
You did it!

Resources
- JavaScript Guide, from the Mozilla Developers Network.
- Code Academy, with interactive JavaScript lessons to help you review.
- JavaScript For Cats, the basics of JavaScript explained with extra cats.